Badge
The badge is an informative supplemental UI element meant to increase the emphasis of another UI element while providing additional information.

Anatomy
A badge may either be Minimal, Numeric, or Descriptive. Badges also have two levels of emphasis for High and Medium Emphasis except for minimal badges. A badge can be interactive if needed.
External stroke
The external stroke may be turned on to create visual clarity when an appended badge overlaps the attaching object in an unpleasant way. Whenever the optional external stroke is used, its color must be set to match the background color beneath the badge. For the examples below, we show a stroke color that does not match the background color so you can see it, but the stroke should always appear as an “invisible” gap between the badge and the appending object.
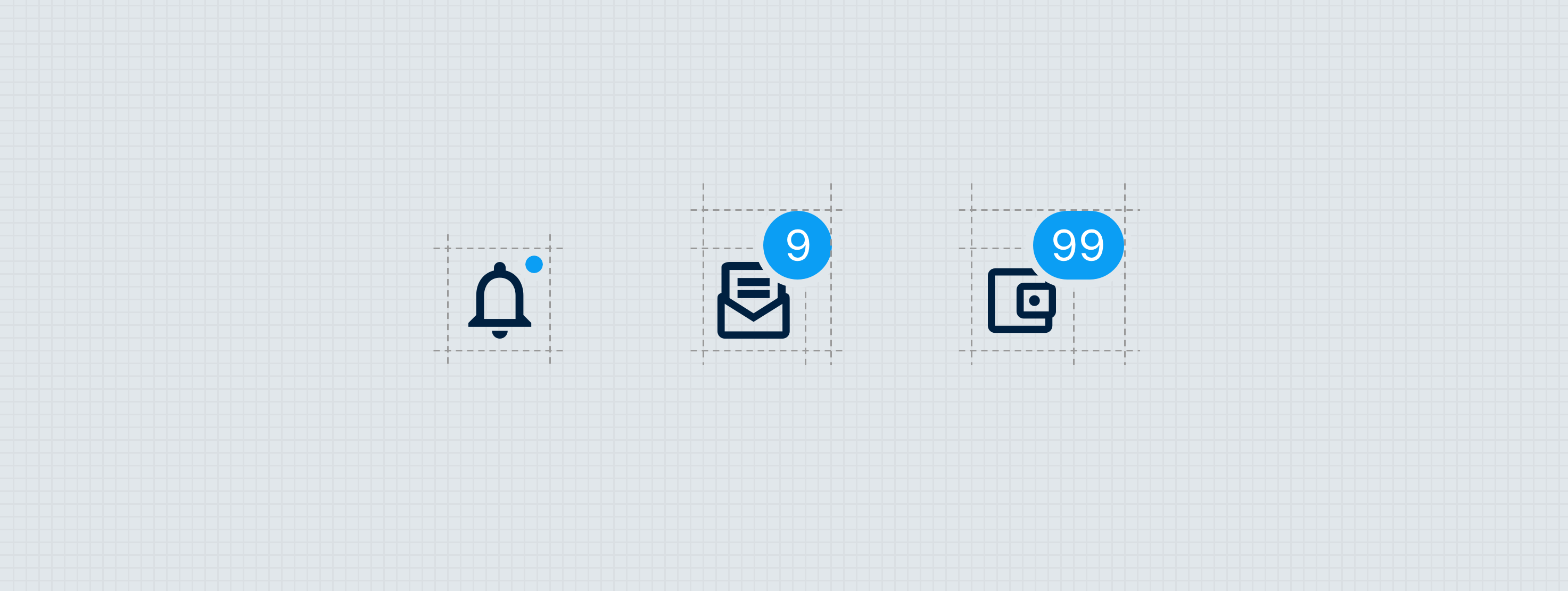
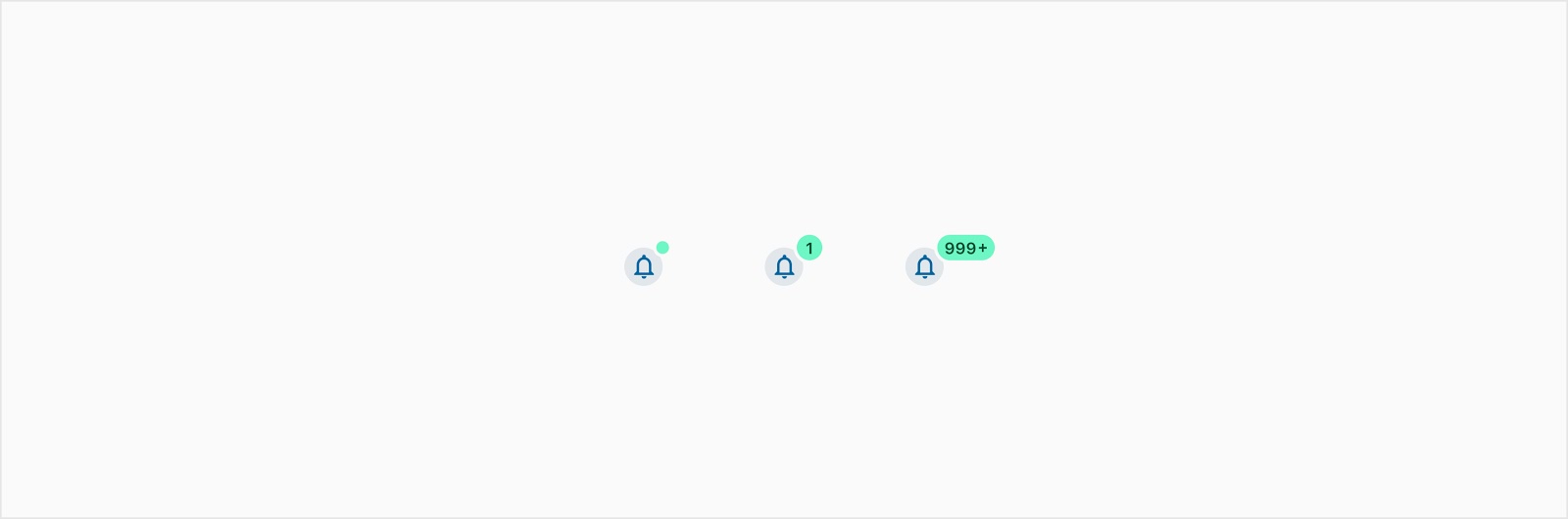
Minimal
The minimal badge is simply a filled circle that adds emphasis or creates a sense of urgency. This should be used when numeric or descriptive information may be excessive or unnecessary. Whenever the attaching object is 16px or smaller, only a minimal badge may be appended to it.

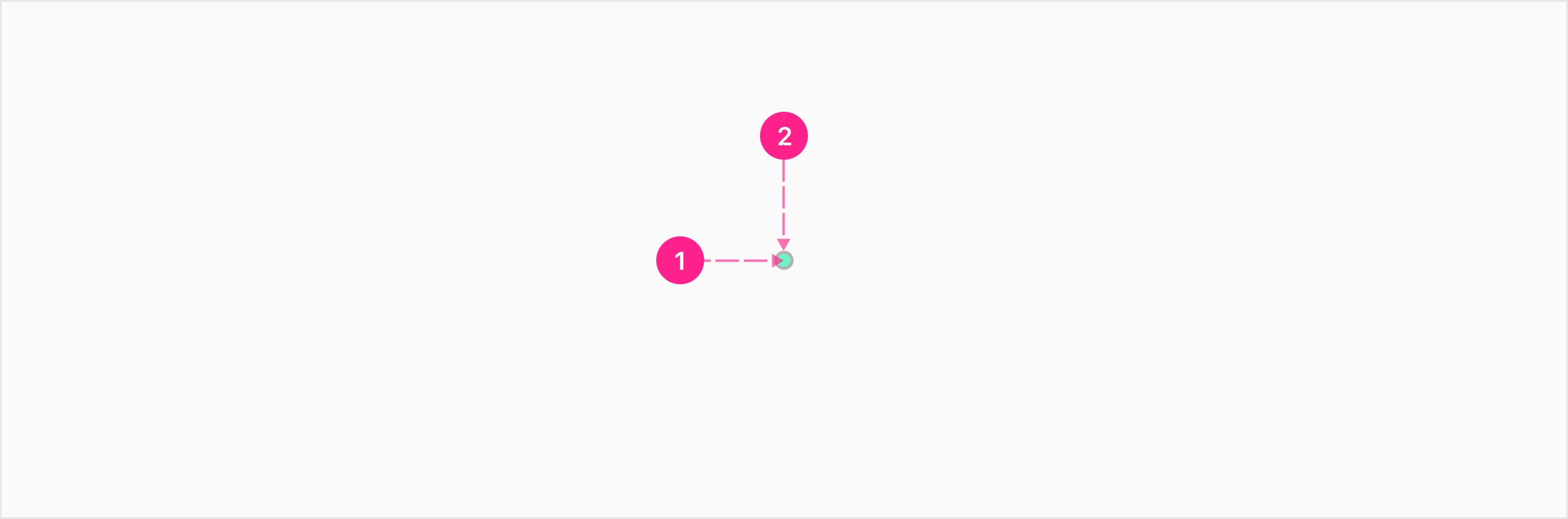
- Container
- External 2px stroke (optional)
Numeric
A numeric badge may be used to indicate the number of items that exist under a selection. The max character identifier should be used whenever the numeric value exceeds 3 digits. The max character identifier is a “+” character set in Overline, with the spacing offset to vertically center the glyph.
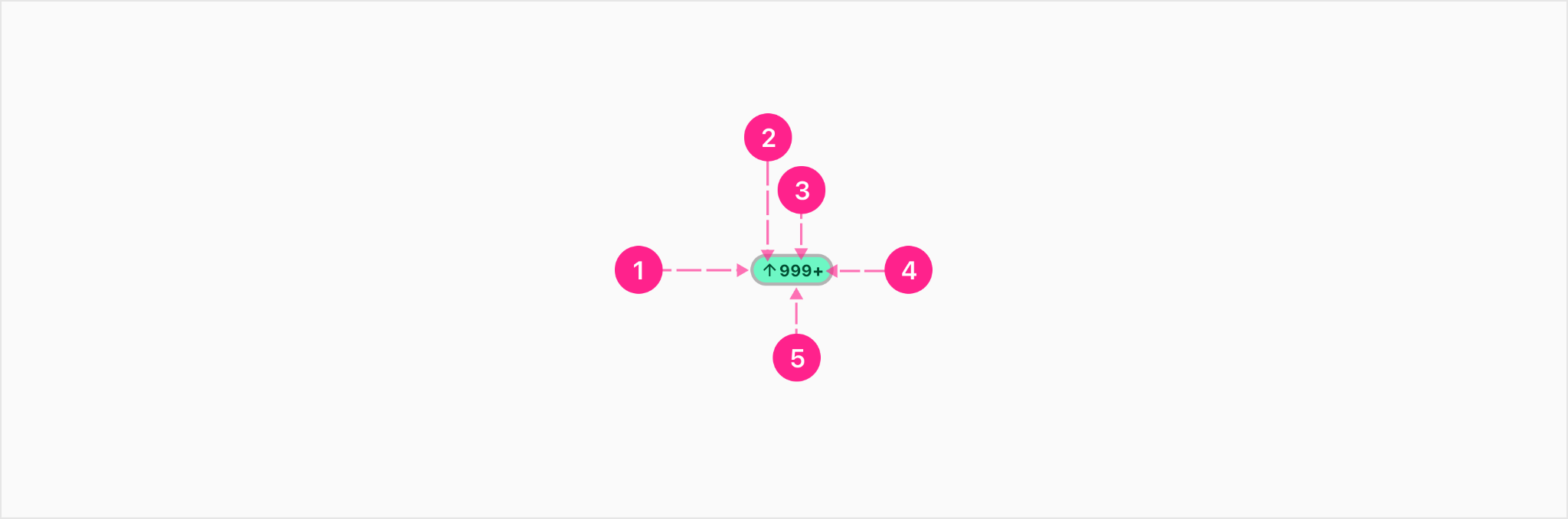
High Emphasis

- Container
- Leading 12px icon (optional)
- Label - Overline
- Max character identifier - Overline (optional)
- External 2px stroke (optional)
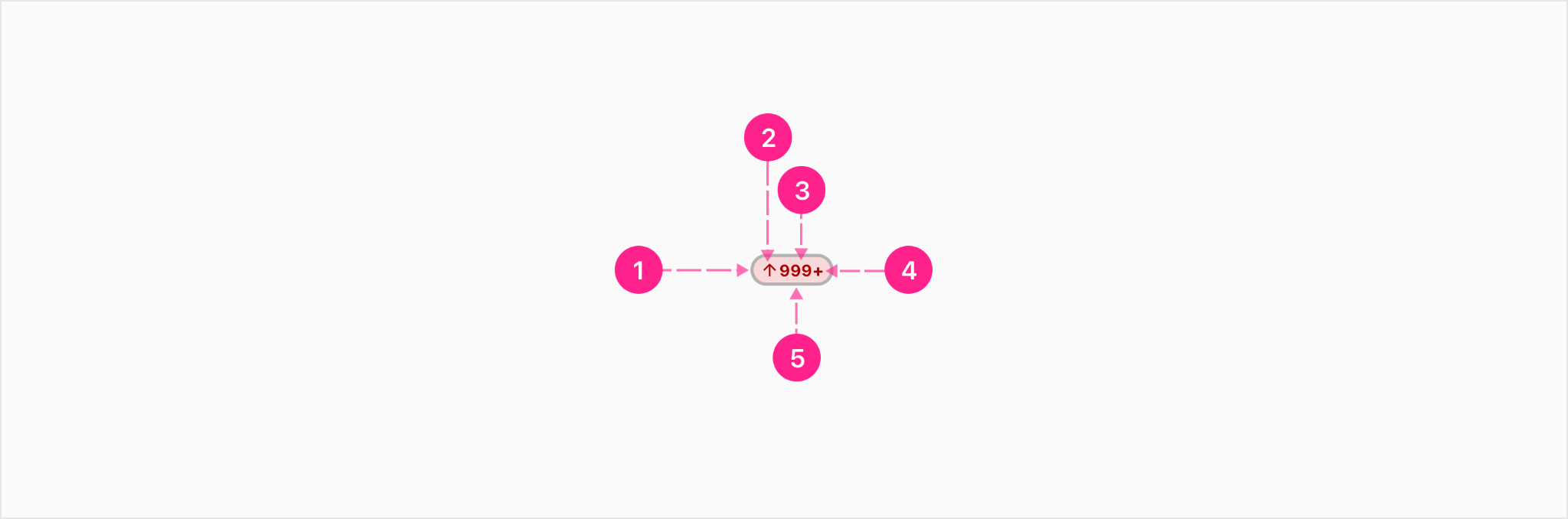
Medium Emphasis

- Container
- Leading 12px icon (optional)
- Label - Overline
- Max character identifier - Overline (optional)
- External 2px stroke (optional)
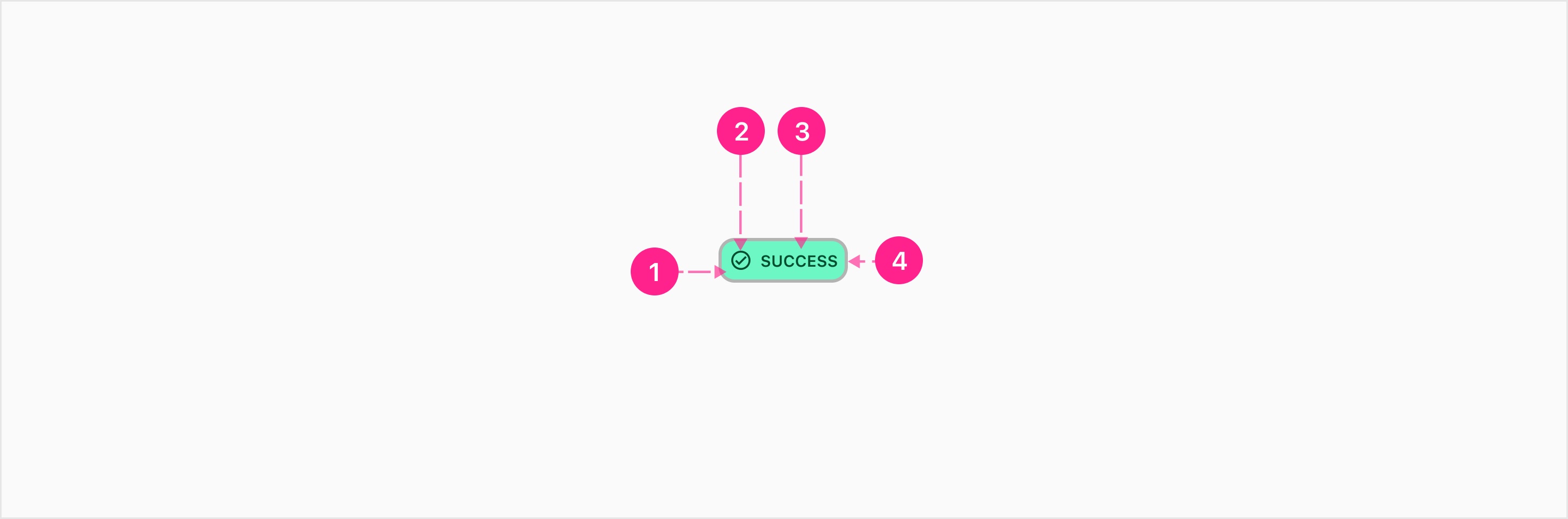
Descriptive
Descriptive badges may be used to provide supplemental information within a view. These are used to describe the status of an item, often utilizing the branded status messaging colors.
High Emphasis

- Container
- Leading 16px icon (optional)
- Label - Overline
- External 2px stroke (optional)
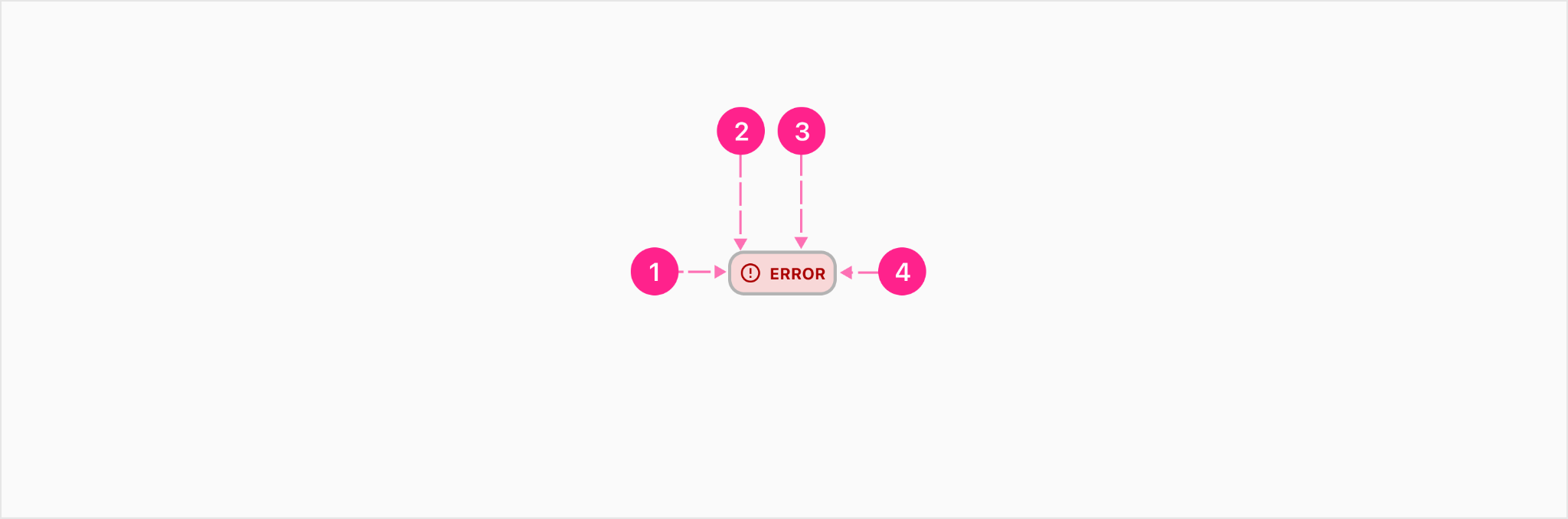
Medium Emphasis

- Container
- Leading 16px icon (optional)
- Label - Overline
- External 2px stroke (optional)
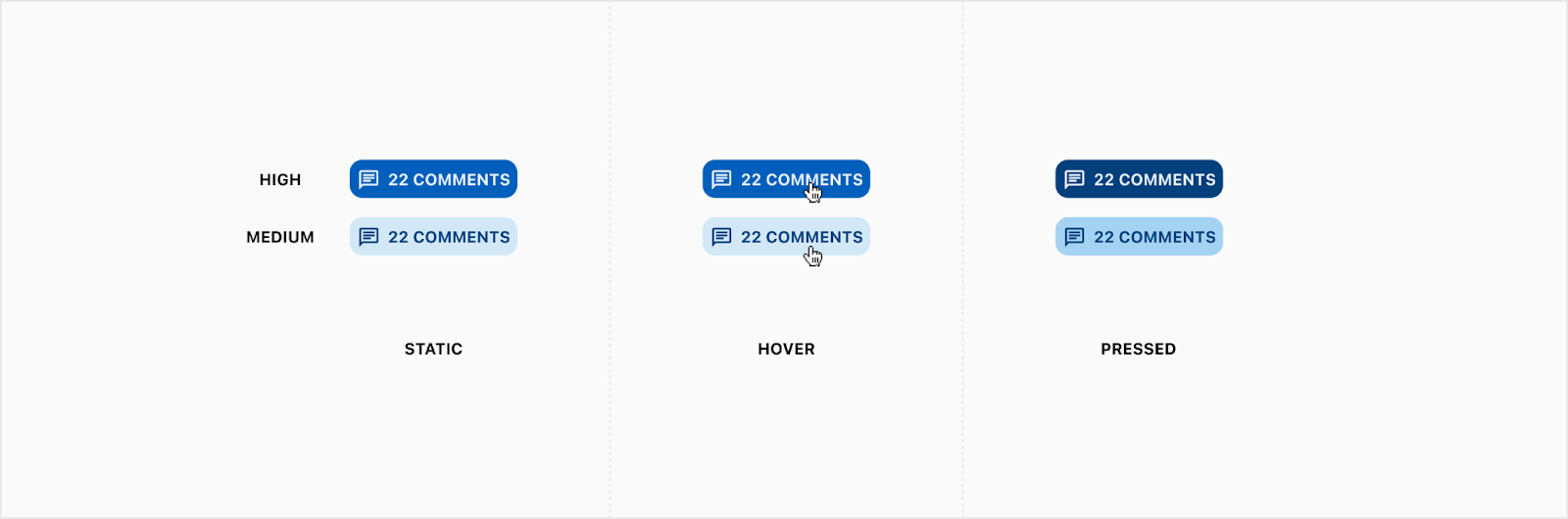
States
There are some instances when badges could be interactive so they would need states.

Placement
Badges may either be appended to UI elements or set adjacent to the objects they describe.
Appended

Appended badges are used to add additional emphasis to a particular atom or organism by attaching the badge to the top right corner of the object. Whenever the attaching object is 16px or smaller, you may only append a minimal badge to it.
Adjacent
Badges may be placed in close proximity to the objects they describe. Whenever a descriptive badge appears as a repeated value within a table, it may be placed in its own cell, but always in the same row as the item it describes.
Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)








