Checkbox
The checkbox is a multi-select UI control. A checkbox may either be Large or Small. Checkboxes should only be used when the user may select one or more options within a list, or as a way to acknowledge disclosures. Due to their small tap targets, checkboxes should not be used in mobile experiences whenever possible. In general, a cloaked checkmark is better suited for touch experiences.

Anatomy
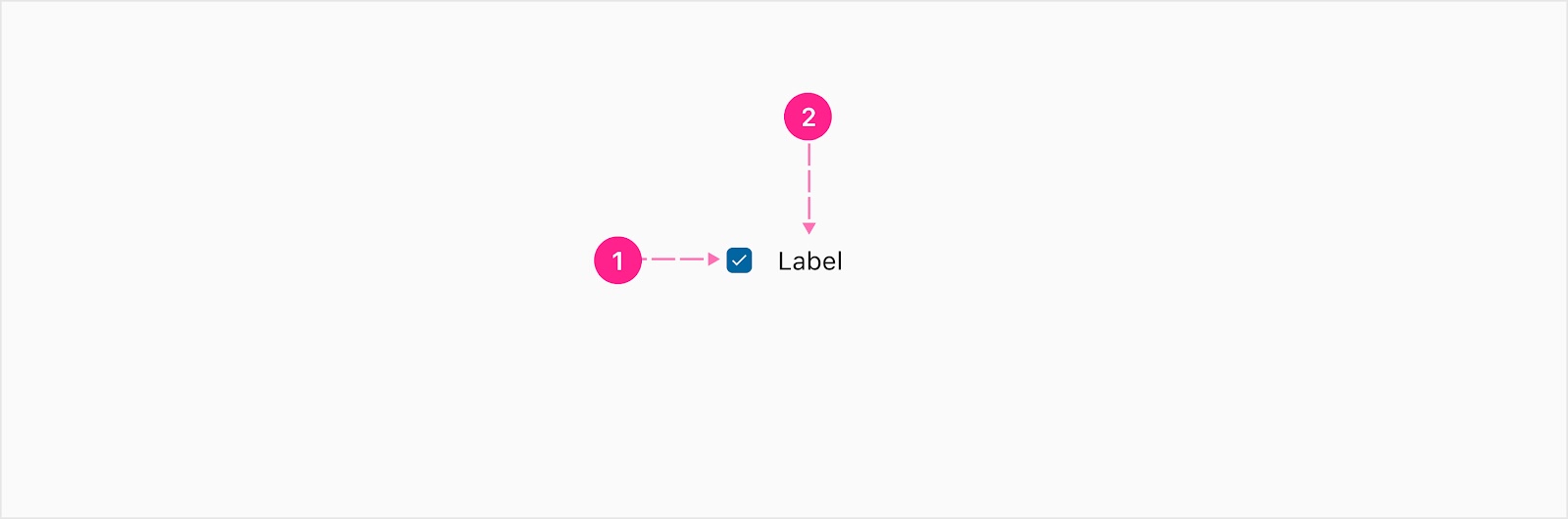
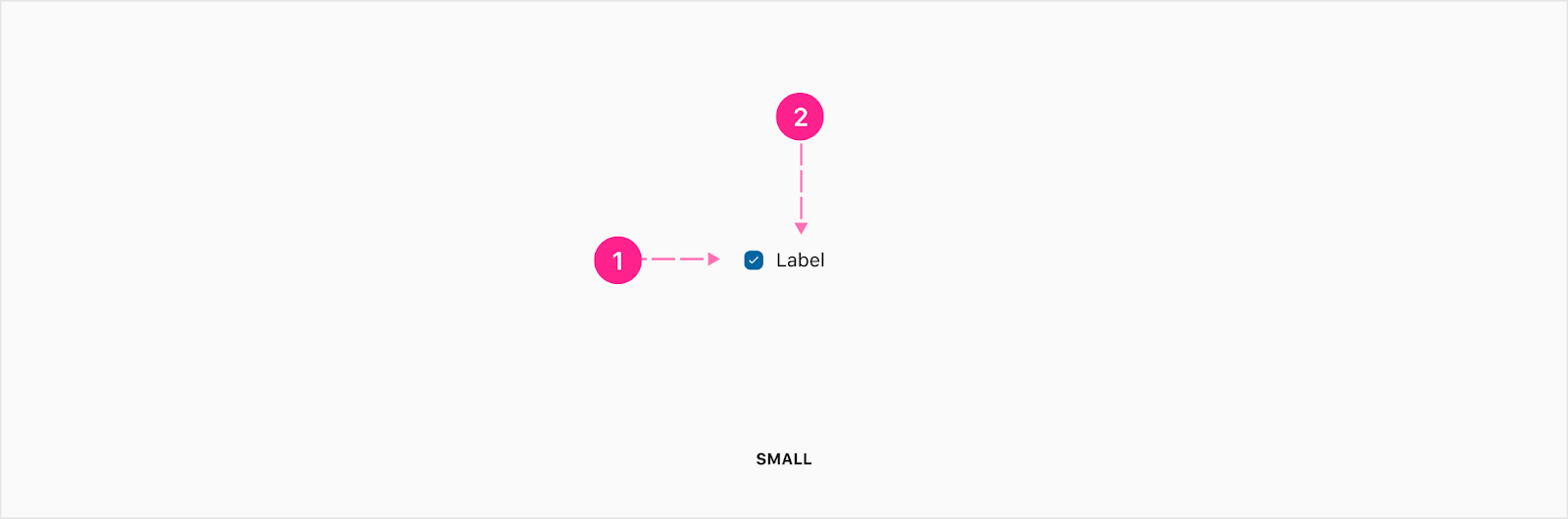
Label
The checkbox input with the label next to it is the default.

- Checkbox input
- Label - Body 1 or Caption (Optional)
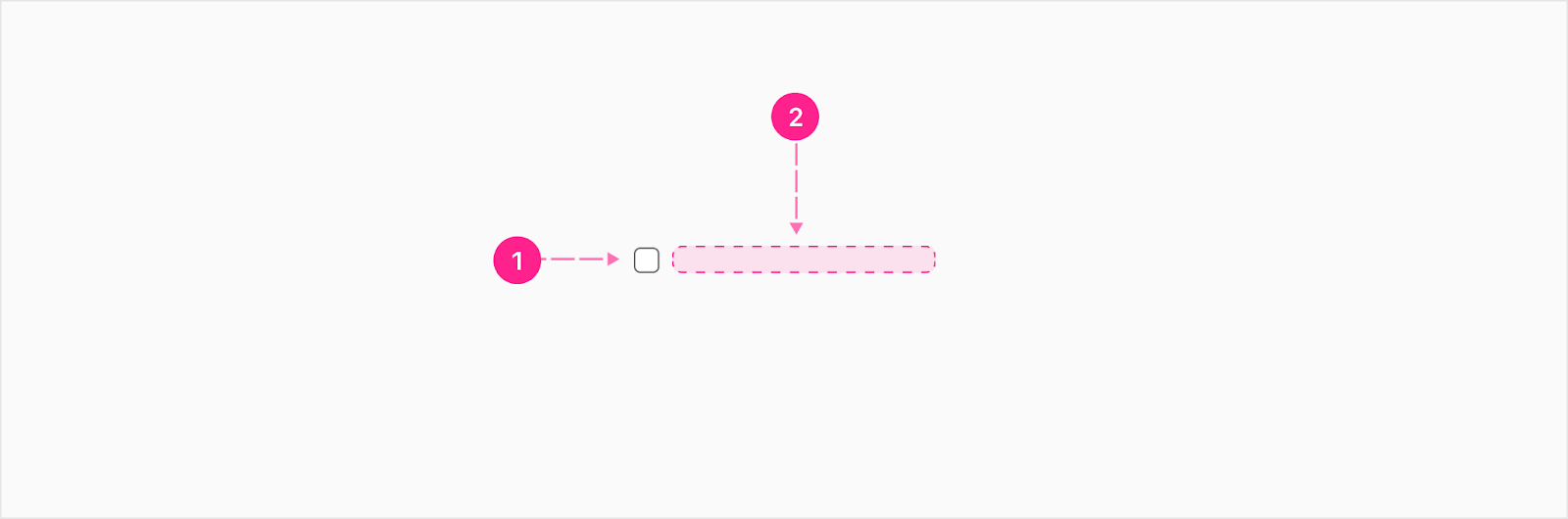
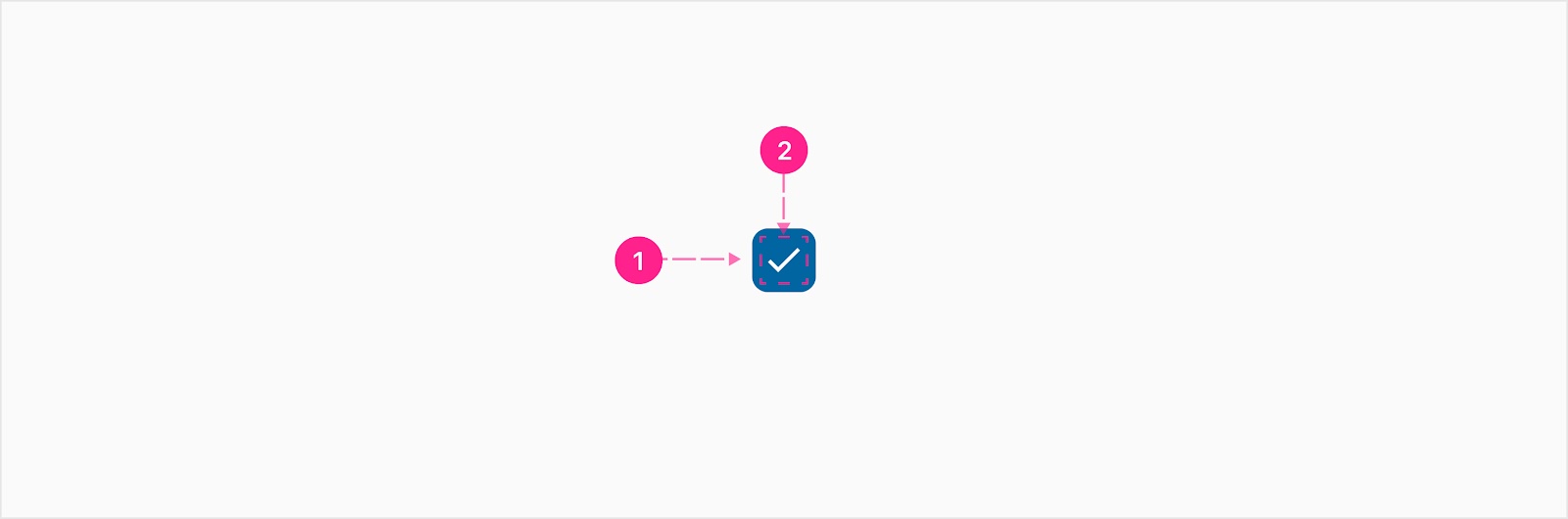
Slot
The checkbox input with a slot next to it lets the input be attached to anything. What is inside the slot is determined by the design.

- Checkbox input
- Slot (optional)
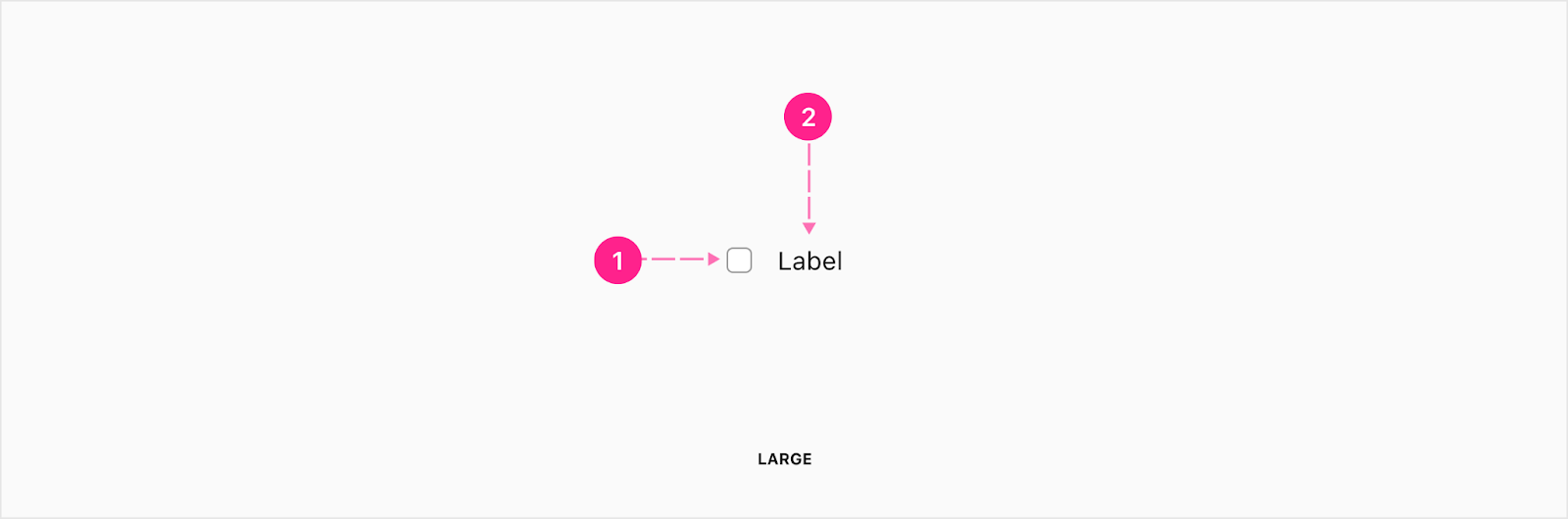
Size
Checkboxes may either be Large or Small depending on the use case. The Large variant utilizes our Body 1 type style, so it is preferable in most use cases. The Small version may be used when the Caption type style and smaller imprint is preferable.

- Checkbox input
- Label - Body 1 (Optional)

- Checkbox input
- Label - Caption (Optional)
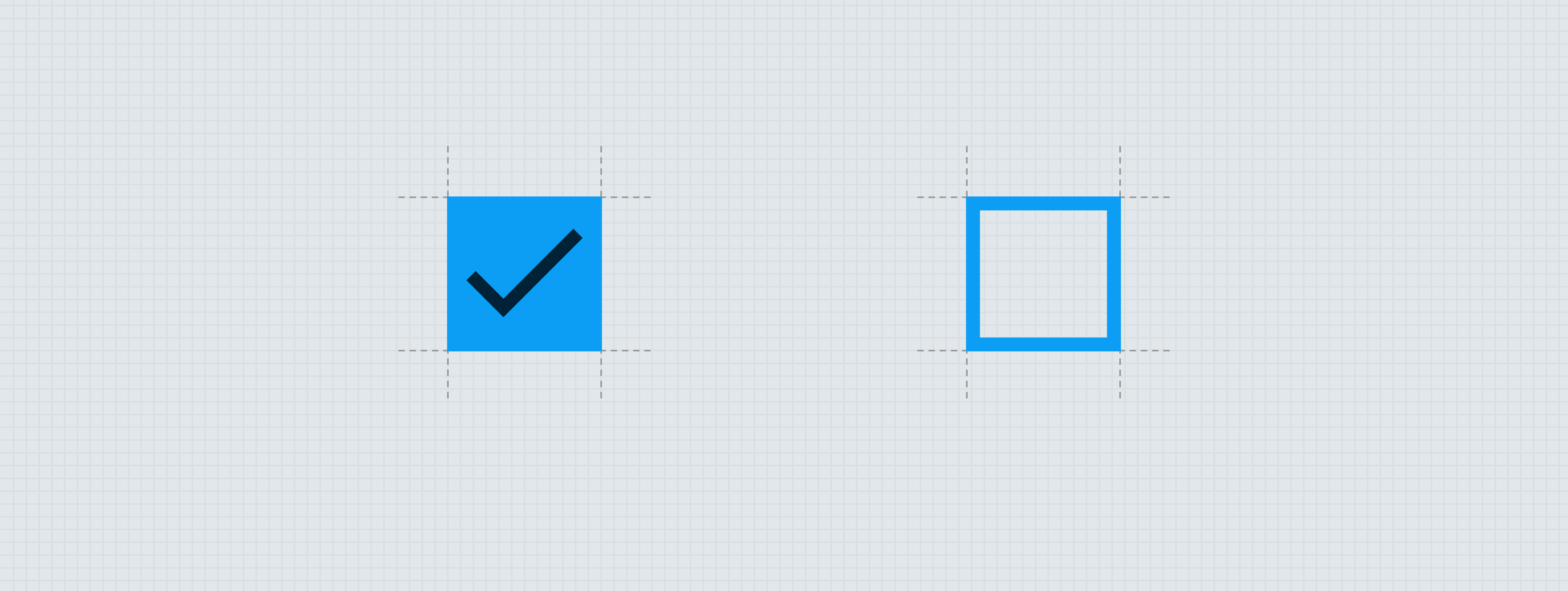
Checkbox input
The checkbox input displays the current status of the input. The checkbox input is made of two atoms:

- Surface
- Icon
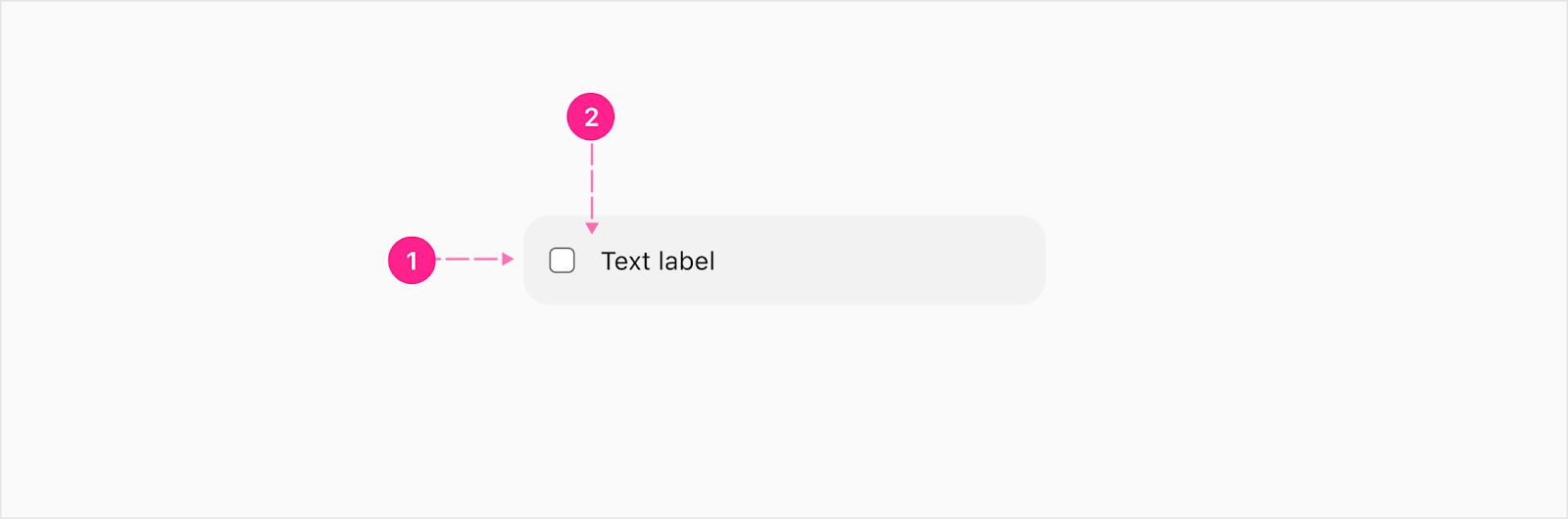
Container
For mobile, it makes sense to have a bigger hit space for the radio button. The radio button will be housed in a container to give it more of a native look but also allow the user to be able to select easier.

- Container
- Checkbox - Label or Slot Variant
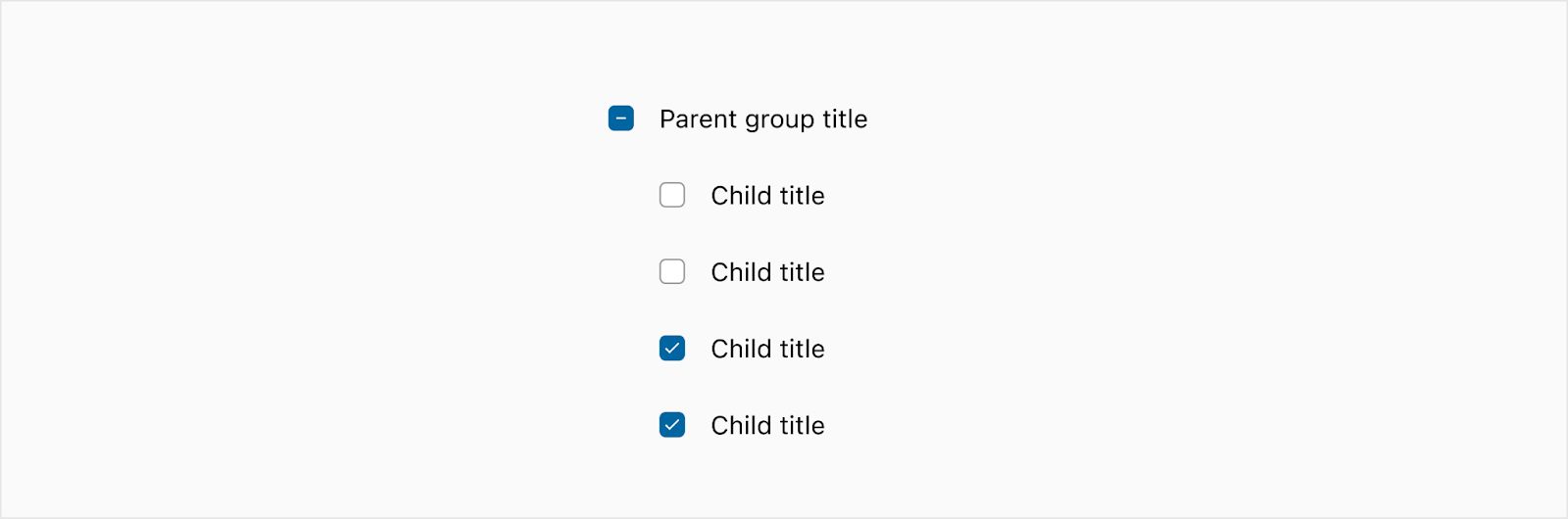
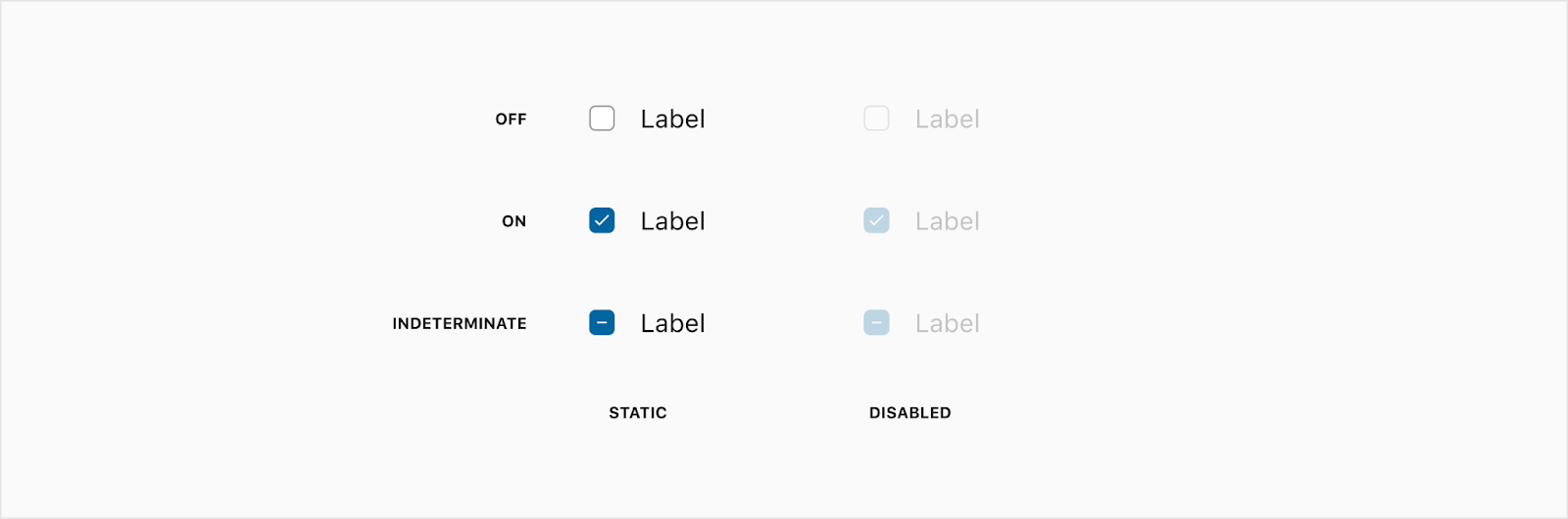
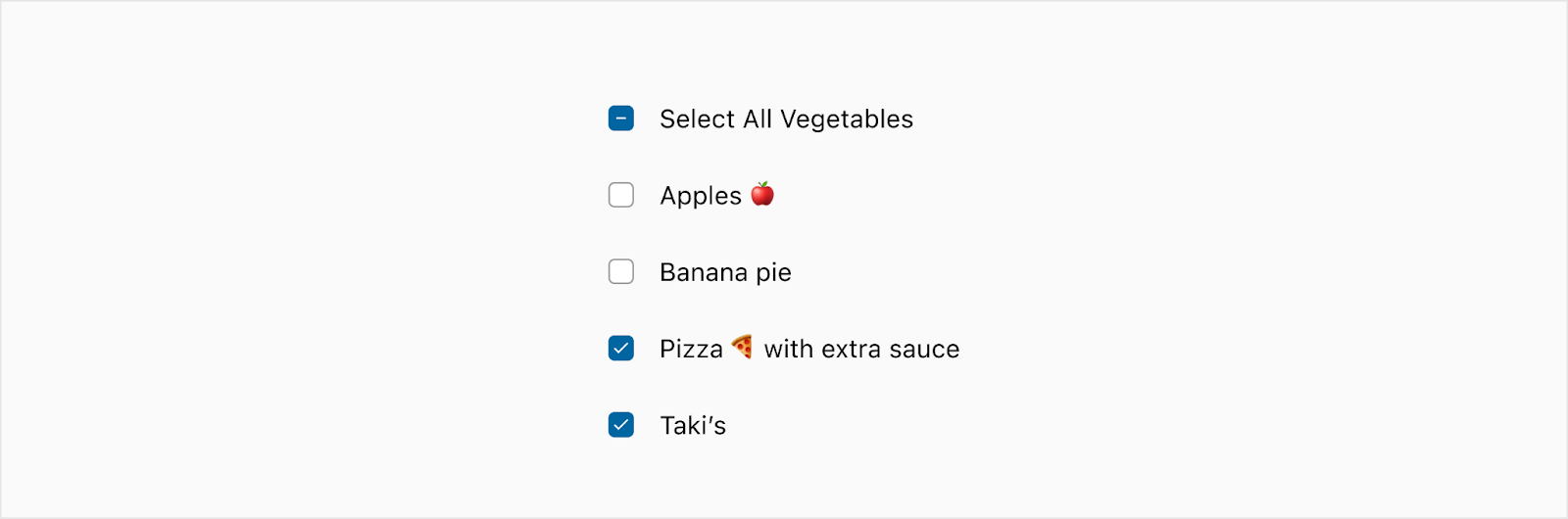
A checkbox input may either be Off, On, or Indeterminate. For each of these statuses, the icon shown within the input will vary. The colors of the checkbox input will change based on the state of the checkbox (see States below). The size and treatment of the icon will also change depending on the Checkbox size and state. The indeterminate state is for a parent child relationship when grouped together. If 2 out of 3 children are selected in a group, the group title will have an indeterminate state to show not all children have been selected.

States

Placement
Checkboxes should always be left-aligned within their parent containers. When a checkbox appears without a label, it may be positioned as needed. When a group of checkboxes appear under a parent checkbox, the children should be left-aligned to the keyline created by the parent checkbox’s label.

Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)















