Number Pad
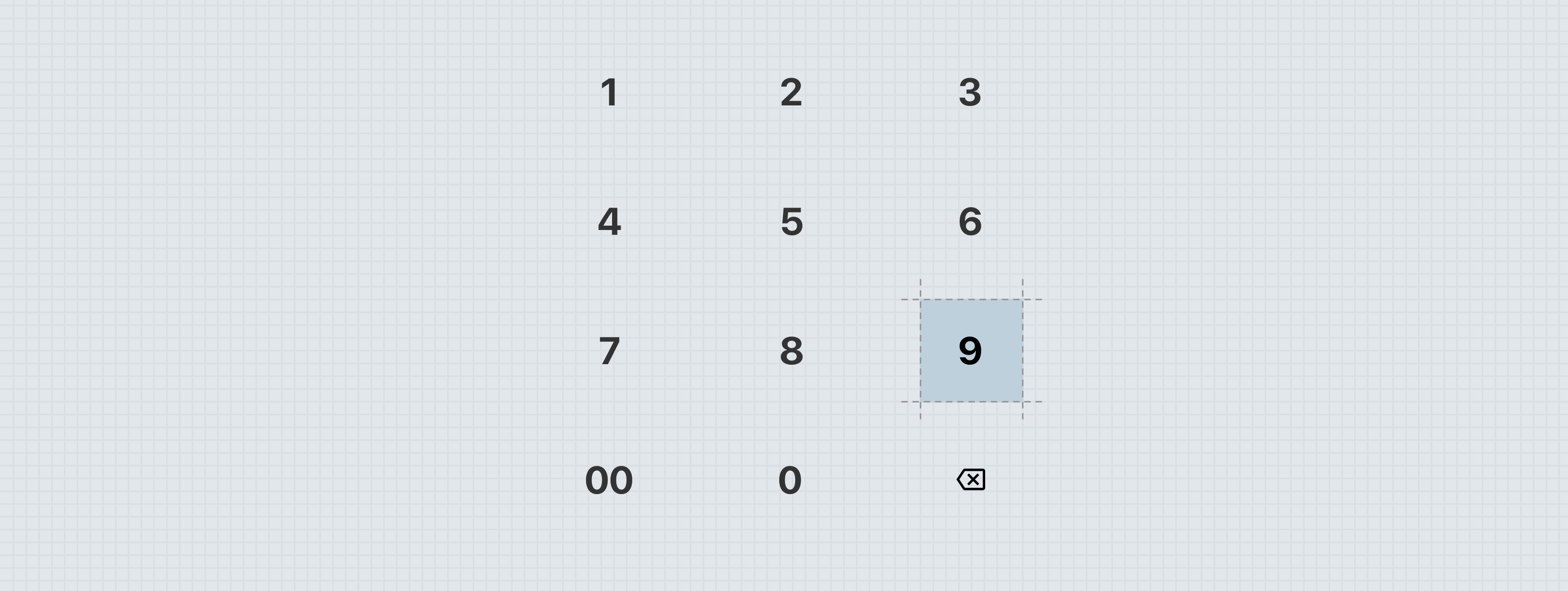
The Number Pad is a native-only touch device component for numeric data entry. To create more immersive experiences, the Number Pad should be used in workflows where the numeric entry is the most important element on the screen or context. The number pad should be associated with a display text field but in workflows where you need multiple inputs, use a text field instead.

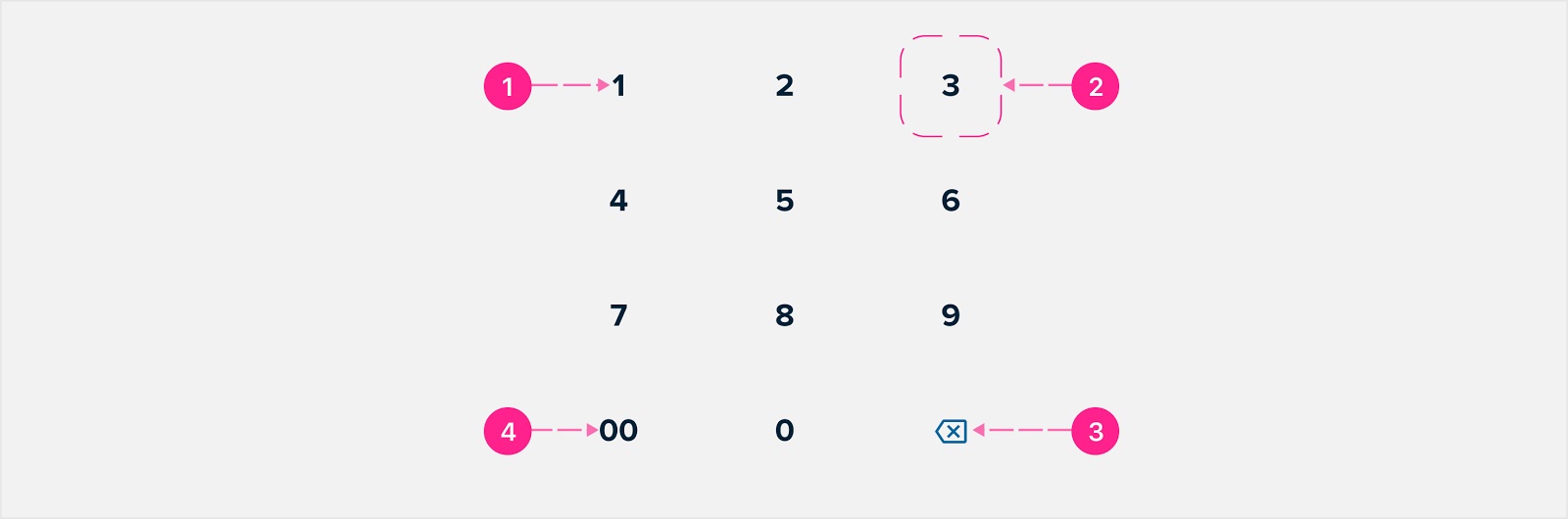
Anatomy

- Digits — Small heading
- Tap target — Selectable Surface
- Backspace — 40px embedded no emphasis Quick Action Button
- Double zero or decimal — Small heading (optional)
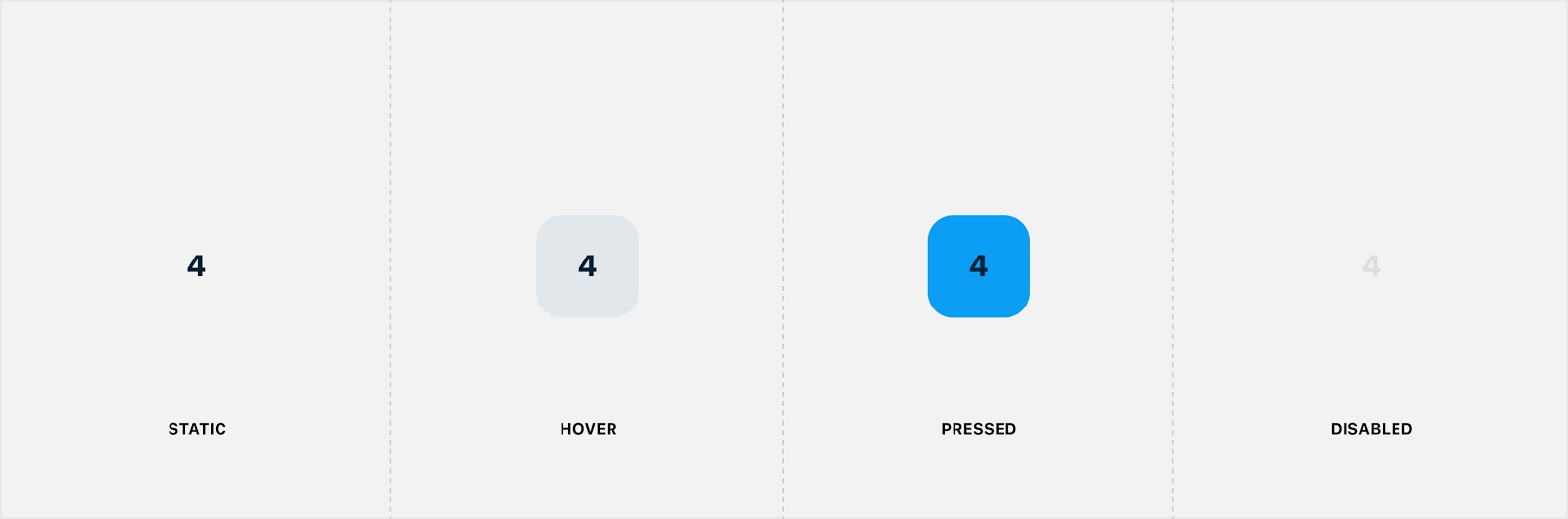
States

The various states of the Number Pad are implemented at the atomic level. While touch devices traditionally don’t require a hover state, one has been provided for the new iPad OS. When the entire Number Pad is disabled, every target should receive the disabled treatment.
Placement
The Number Pad should generally appear near the bottom of a view. It is commonly used on a Bottom Sheet, placed beneath a Display Text Field and/or above Buttons. The only time you might consider embedding a Number Pad within a base context is on a tablet device, where the additional screen real estate is generous.
Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)

