Mobile Bottom Navigation Bar
The mobile bottom navigation bar component is used for triggering navigation between four districts and/or buckets in the app, and one additional trigger for the global navigation view. With a total of five possible triggers, the mobile bottom navigation bar is the primary way mobile users jump between the highest value areas within the app.

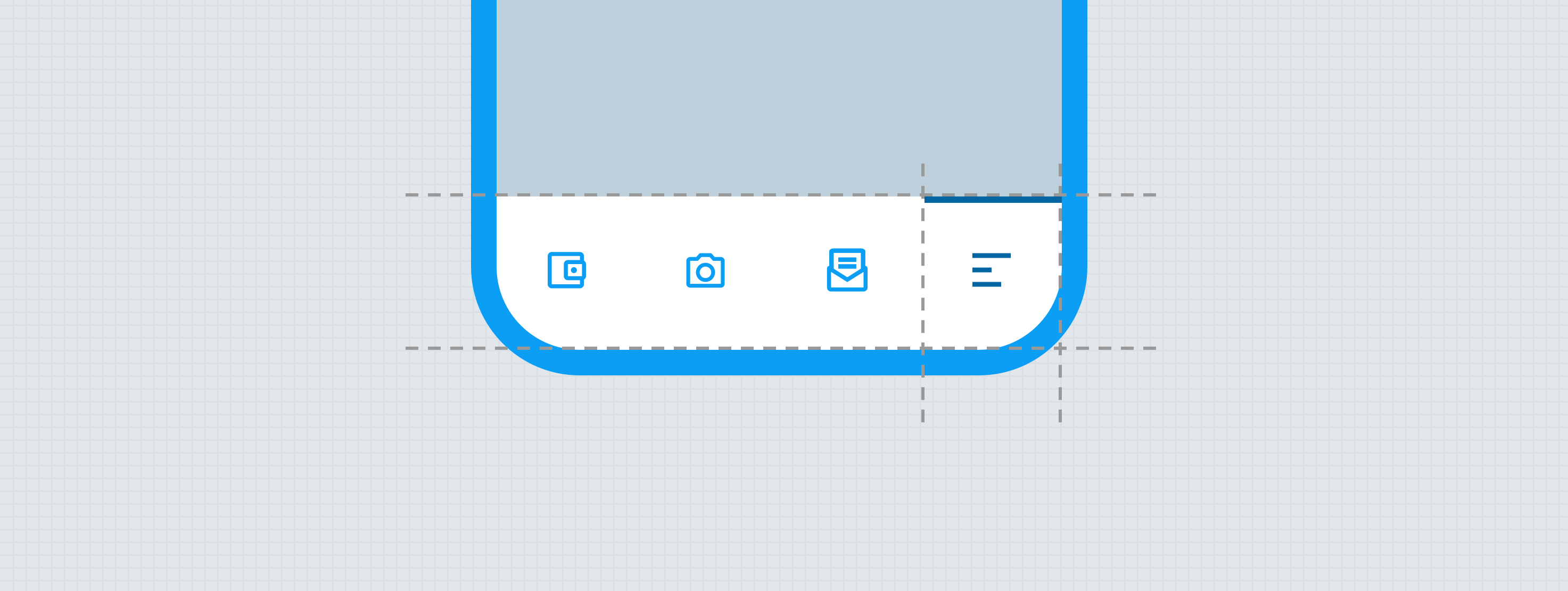
Anatomy
The essential parts of the mobile bottom navigation bar component are the raised low-emphasis surface, up to 4 triggers for navigating to districts or tasks, and a trigger for navigating to the global navigation view. The mobile bottom navigation bar is also responsible for providing extra vertical space as needed for the iOS and Android home gesture UI.
Similar to the text field component, the mobile bottom navigation bar component offers unique styling profiles that dramatically change the look and feel (see theming for more details on the styling profile options).

- Container
- Icon - Small Avatar
- Trigger container — Snowflake styling treatments
- Label — Snowflake type treatment
- Divider
- Extra space for iOS/Android home gesture UI (optional)
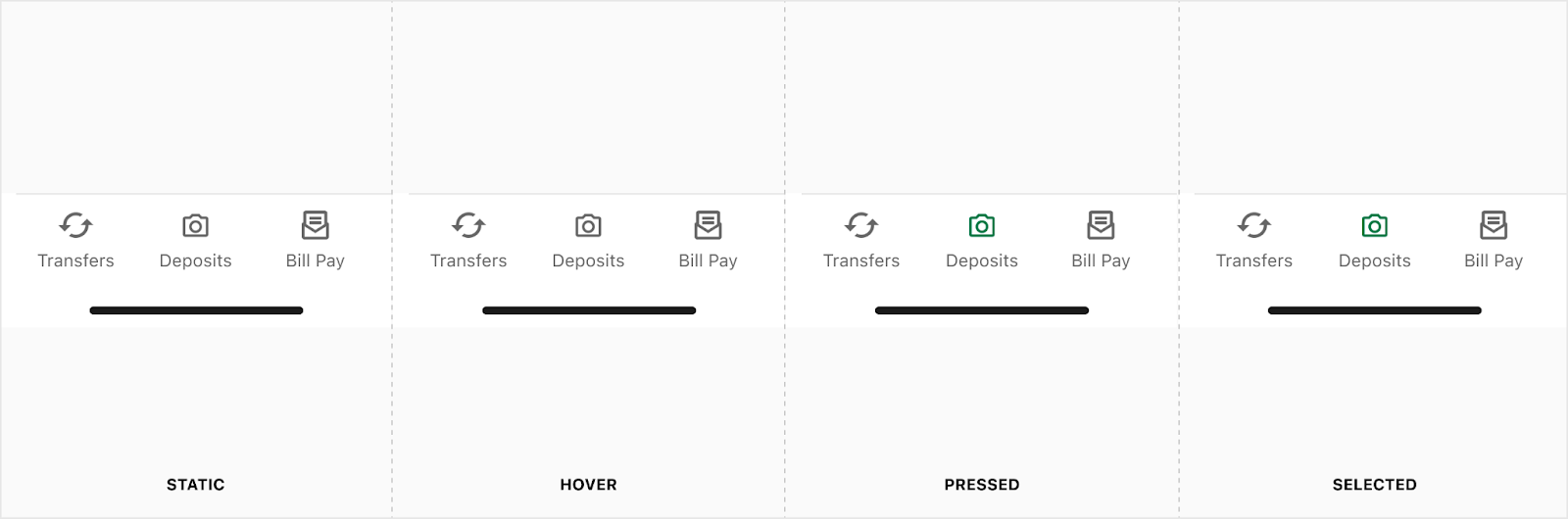
States

Note: Mouse users progress through all the states, but non-mouse users jump from static to pressed to selected; skipping hover.
Placement
The mobile bottom navigation bar is always pinned to the bottom of the screen (Flutter) or viewport (Vue) and always appears in front of all other UI. The only exception to this is with bottom sheets and low emphasis web views; which would appear higher on the z-axis than the mobile bottom navigation bar.
Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)



