Coach Tip
The coach tip component is a high emphasis experience, guiding and teaching users about new features and UI updates.

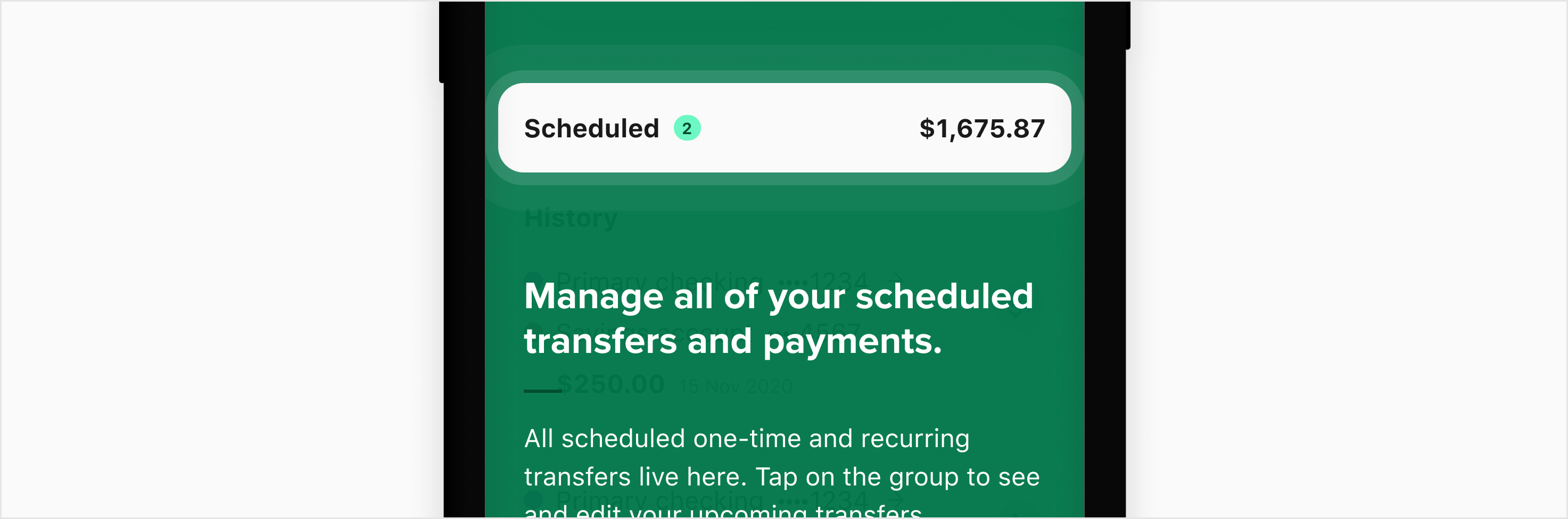
Anatomy
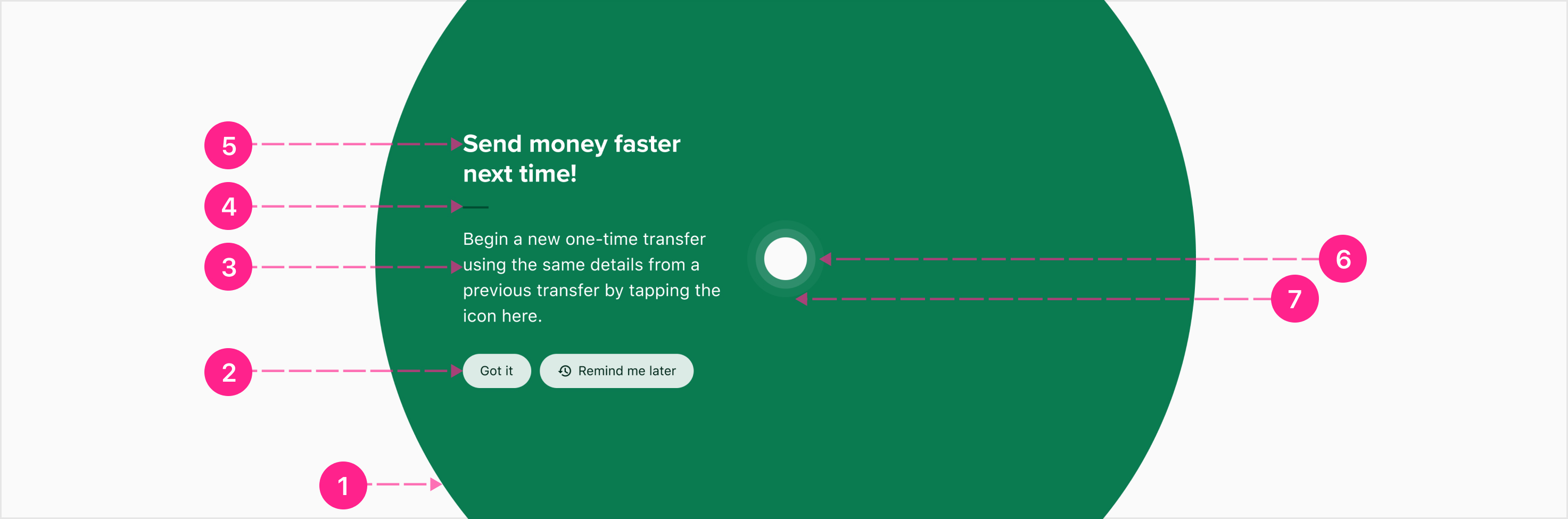
The coach tip is an overlay made up of a number of other atoms and molecules. The coach tip is always centered around the UI element it highlights. Coach tips are highly disruptive and should be used sparingly to alert users to one new feature at a time. Avoid displaying multiple coach tips back-to-back in a short time period. Only one coach tip can display within the platform at a time.

- Surface — High emphasis
- Content actions - Chips
- Content — Body 1
- Content divider (not a component or atom found in the system)
- Content heading — Medium Heading
- Highlight
- Highlight pulse
Surface
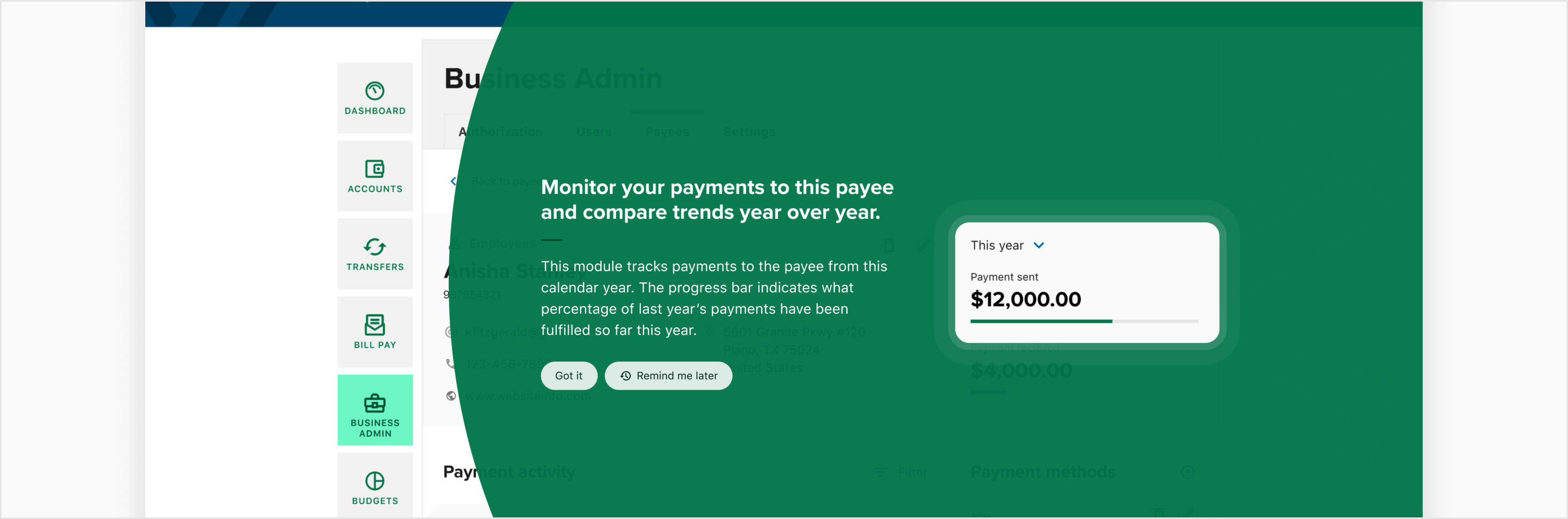
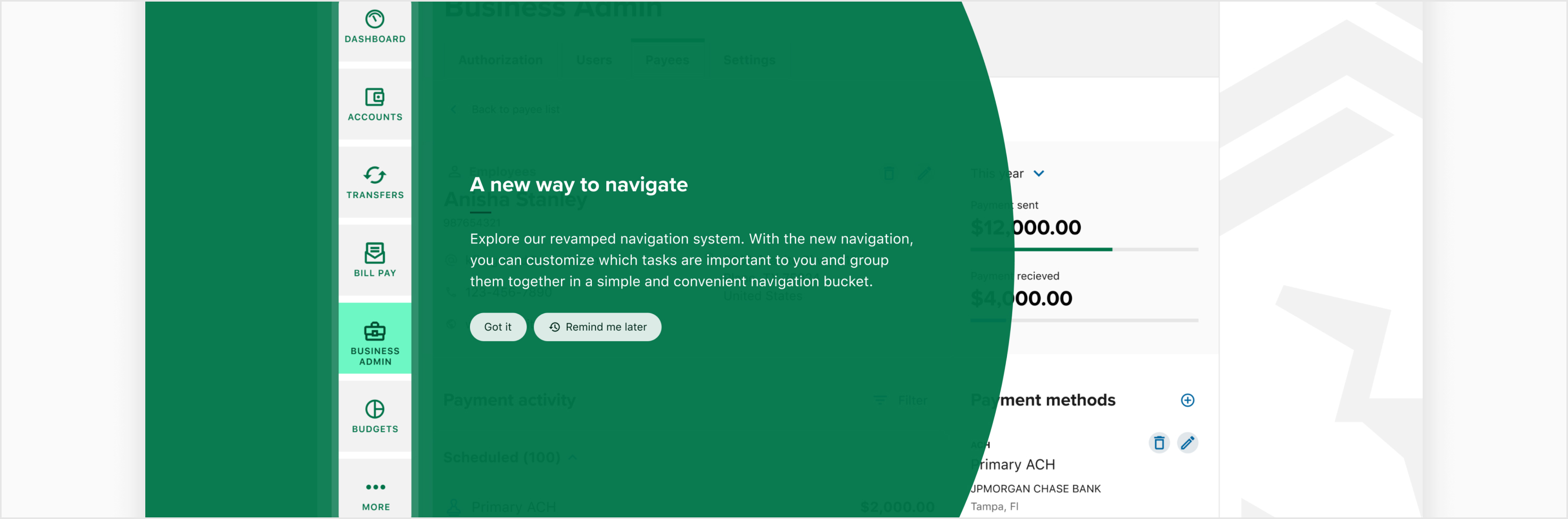
The coach tip surface is a nearly opaque branded surface, always shaped as a perfect circle. While the coach tip surface color defaults to ∆colorBrandedGuidance700, the surface may utilize any of the branded color prefixes or platform gray (see Specs below). The size of the surface varies slightly by device so that the rounded edges appear as consistently as possible. The surface size is 2.4x the viewport width with a max size of 1440 by 1440. The surface is always centered around the highlighted object.
Content
Coach tip content is composed of a heading and body section, separated by a branded divider. Coach tips always include the same actions, “Got it” and “Remind me later”, but the “Remind me later” action is optional. These actions are displayed as chips utilizing the same color prefix as the surface and always display beneath the copy.
Copy character limits
Coach tip copy should be limited as much as possible, and ideally use less than 100 characters for the heading, and 300 characters for the body. Heading copy should be kept to a single line but can wrap if necessary. Body copy should be limited to 300 characters. The entire content group is vertically or horizontally centered to the highlight, depending on the placement.
Highlight
The highlight is a knockout/cutout of the coach tip surface, fitted to the UI element the coach tip is calling out. The highlight may be a rectangle of any size and roundness, always designed to match the highlighted UI element. To help draw the user’s attention to the highlighted object, a subtle pulse animation radiates outward from the knockout in the shape of the highlight (see Behavior below).
States
There are no state considerations for this component.
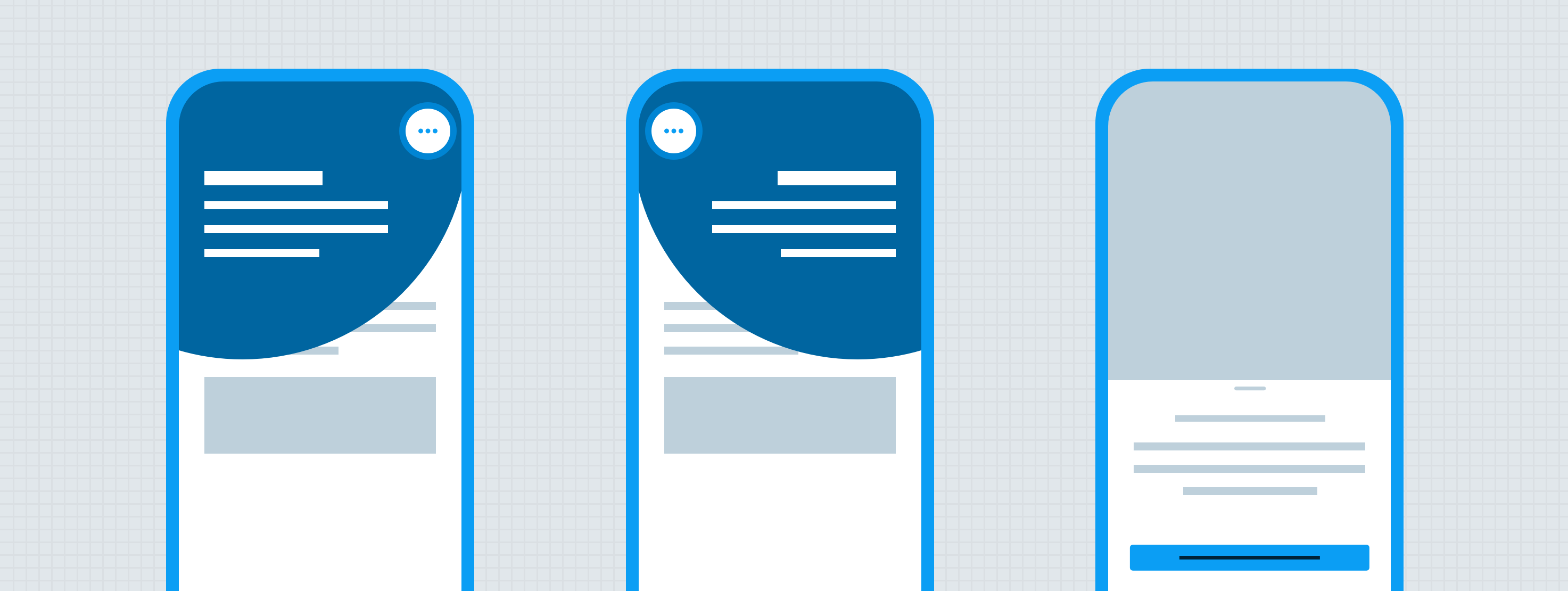
Placement

The coach tip is always centered on the highlighted UI element.

While the content area defaults to be positioned to the left of the highlight, it may also be placed above, below, or to the right of the highlight. Left and right placement are preferred because they reinforce users’ left-to-right reading patterns.

The content should be placed above or below the highlight whenever its width would shrink below 240px.
Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)











