Notification
Notifications are medium-emphasis messages used to communicate contextual information from the system to the user.

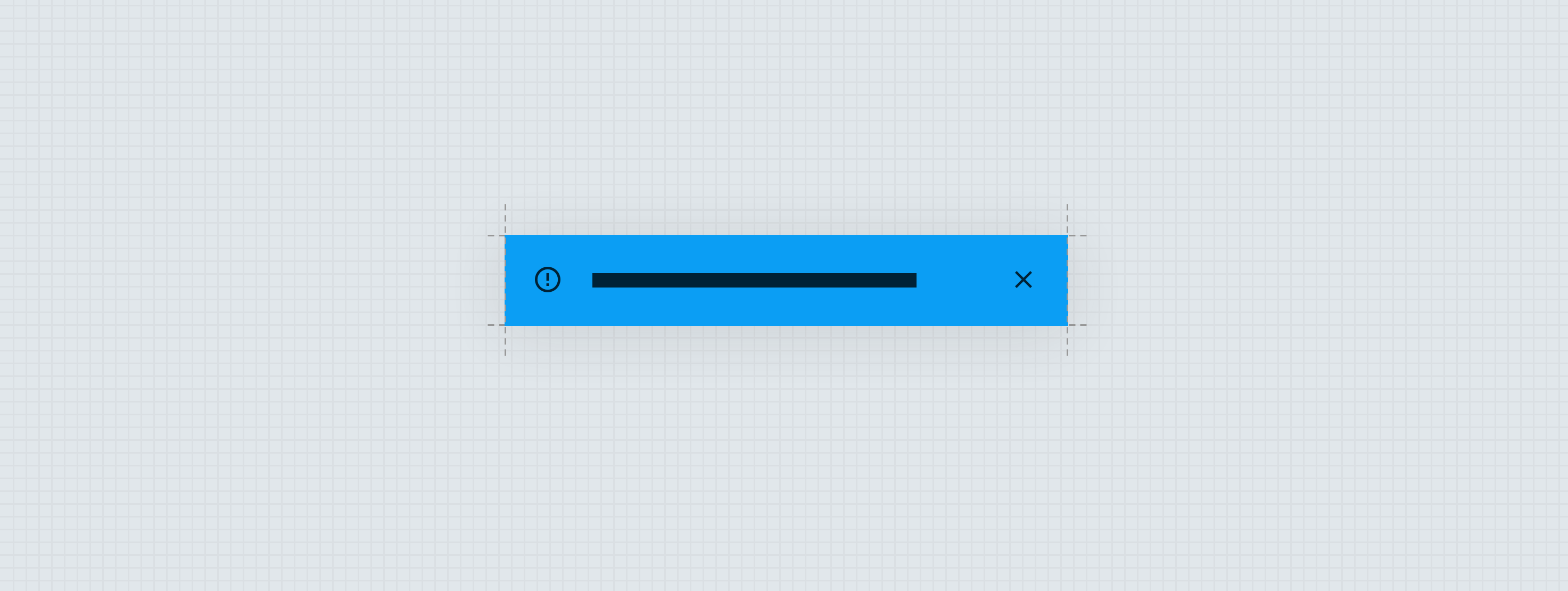
Anatomy
The essential parts of any notification are the surface that contains the content, the message itself, iconography used to aid the user in determining message severity, and color — also used to help the user quickly assess severity. All other elements are optional. Notifications come in three variants: toast, inline and banner.
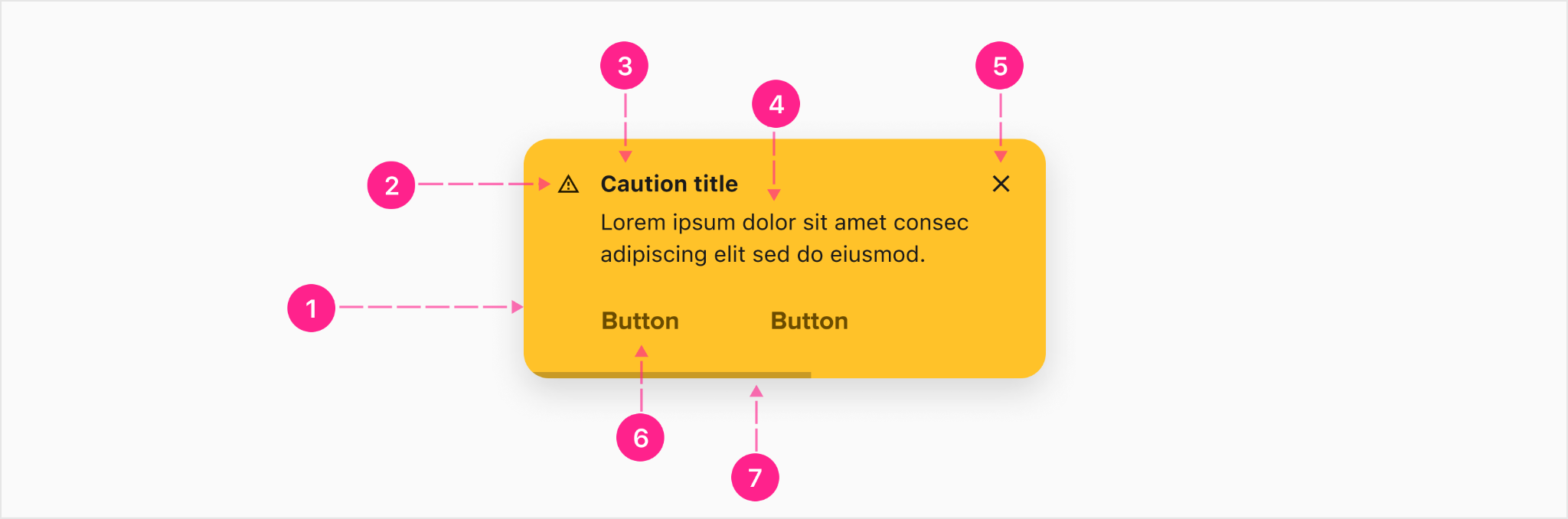
Toast notifications
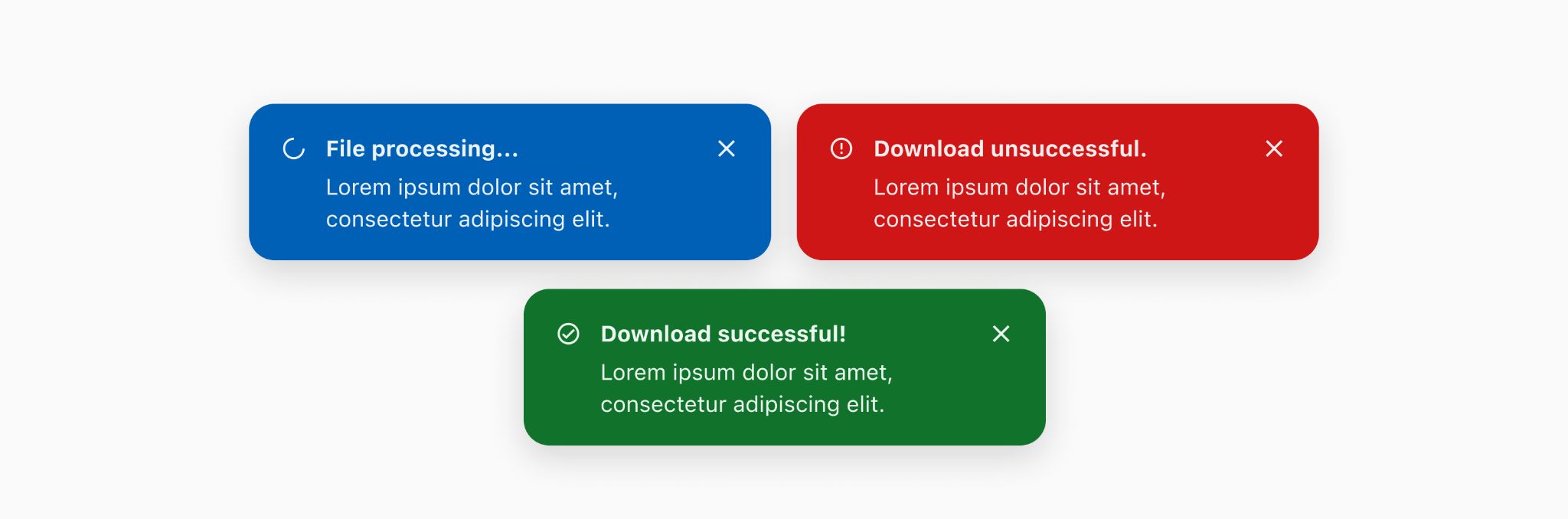
Toast notifications are raised above the surface and can appear in front of other content.

- Raised surface
- Leading icon — Avatar (optional)
- Heading — Subtitle 2 (optional)
- Messaging copy — Body 2
- Close affordance — Quick action button (optional)
- CTA — No emphasis button (optional up to two)
- Timeout indicator (optional)
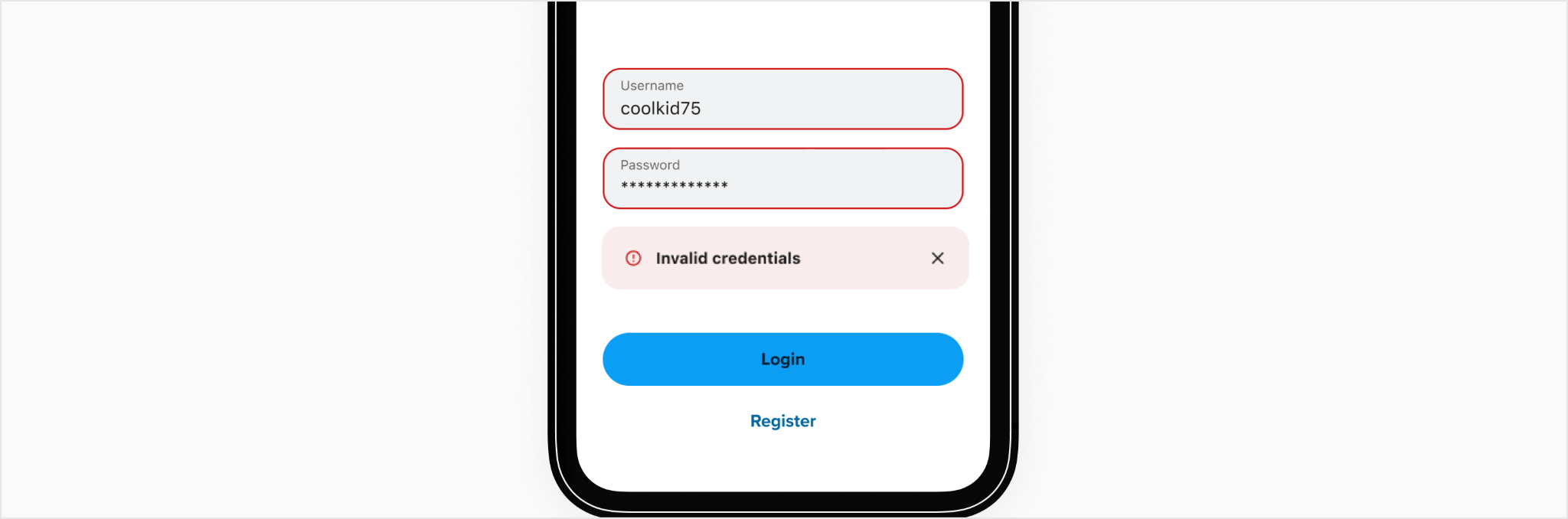
Inline notifications
Inline notifications appear within context and push lower content down to make room for itself.

- Resting surface
- Leading icon — Avatar (optional)
- Heading — Subtitle 2 (optional)
- Messaging — Body 2
- Close affordance — Quick action button (optional)
- CTA - No emphasis button (optional up to two)
- Timeout indicator (optional)
Banner notifications
Banner notifications appear at the top of the experience and indicate a system-wide message for the user's benefit.

- Leading icon — Avatar (optional)
- Heading — Subtitle 2 (optional)
- Messaging — Body 2
- Resting surface
- Close affordance — Quick action button (optional)
- CTA— Compact button (optional)
States
The states consideration for the notification component is the treatment of the quick action button (used as a close affordance). When hovering on the close affordance, the background changes. Buttons used within the notification component will follow a low emphasis treatment with the text color changing.

Placement
Notifications are a vehicle to deliver medium emphasis messages to the end user, and can be placed within the experience in several different ways: pinned, anchored, and global. It is recommended for light mode, light be used for inline messaging and dark be used for toast messaging. For dark mode, dark will be used for inline messaging and light will be used for toast messaging.
Pinned placement
Pinned placement allows the notification to appear either at the top or bottom of the grouped UI and remain in view as the user scrolls. If the UI is too tall for the entire group to appear on screen at once, the pinned notification will stay visible and will not move until the user scrolls beyond the bounds of the parent container. Only the inline and banner variant can utilize the pinned placement.

Anchored Placement
When a message needs to imply a relationship to all the UI within view, an anchored placement allows the notification to appear anchored either to the top or bottom of the viewport — and will allow content to pass underneath as the user scrolls. Since there is some elevation implied by content passing underneath, only toast notifications can utilize this placement.

Global Placement
When a message needs to imply a relationship to the entire system (not just the current view), a global placement provides the space necessary to achieve this. When notifications use the global placement, the message is persistent between every view within the experience. Since there is no elevation implied, and the message enforces the shifting of other content around it, only the banner notification can utilize this placement.
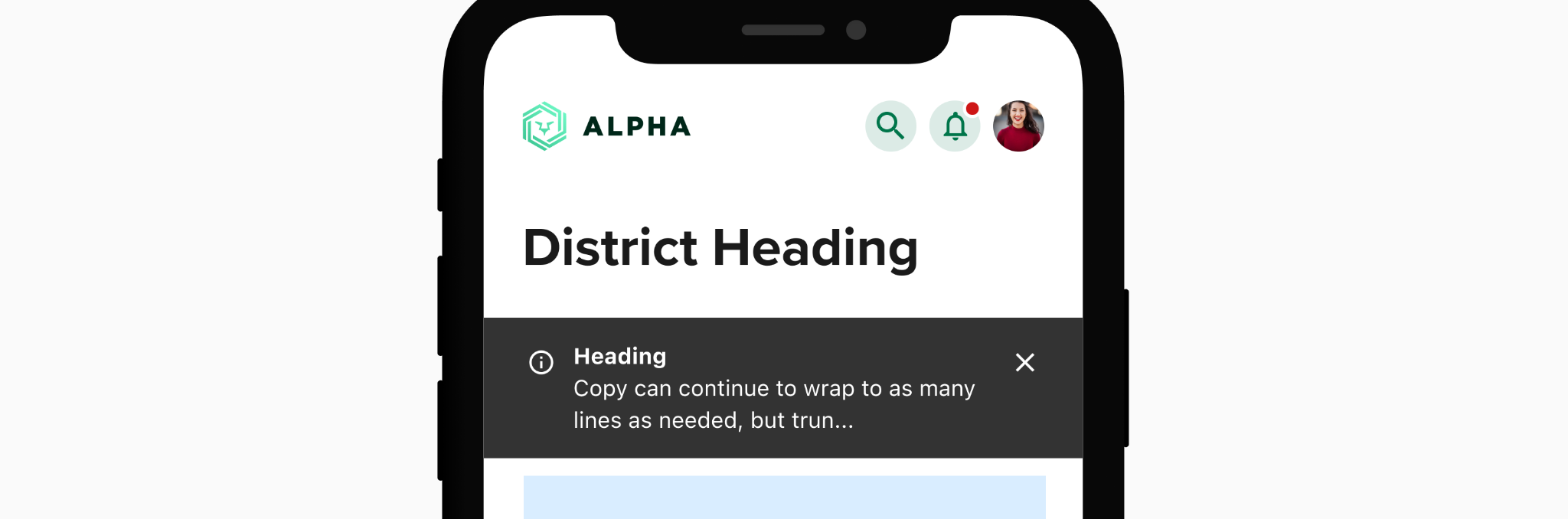
Small screen

When viewed on mobile devices, the global placement of notifications appears below the mobile top bar, and scrolls with the content. After wrapping to two lines, any additional copy is truncated. Note: If the copy is truncated, tapping anywhere (other than the close affordance) will expand the notification enough to show the entire message.
Wide screen banner
When viewed on wide screen devices, the global placement of notifications appears above the header and inherits the scrolling behavior of the header..

Wide screen toast
When viewed on wide screen devices, the global placement for toast messages will appear on the bottom right of the screen.

When downloading a file on desktop, a toast message can be used to indicate the stages of the download.

Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)















