Cloaked Checkmark
The cloaked checkmark is a selection control component for single- or multi-select lists. Due to the large tap targets and design flexibility of each list item, it is the preferred choice for selection experiences throughout the platform.

Anatomy
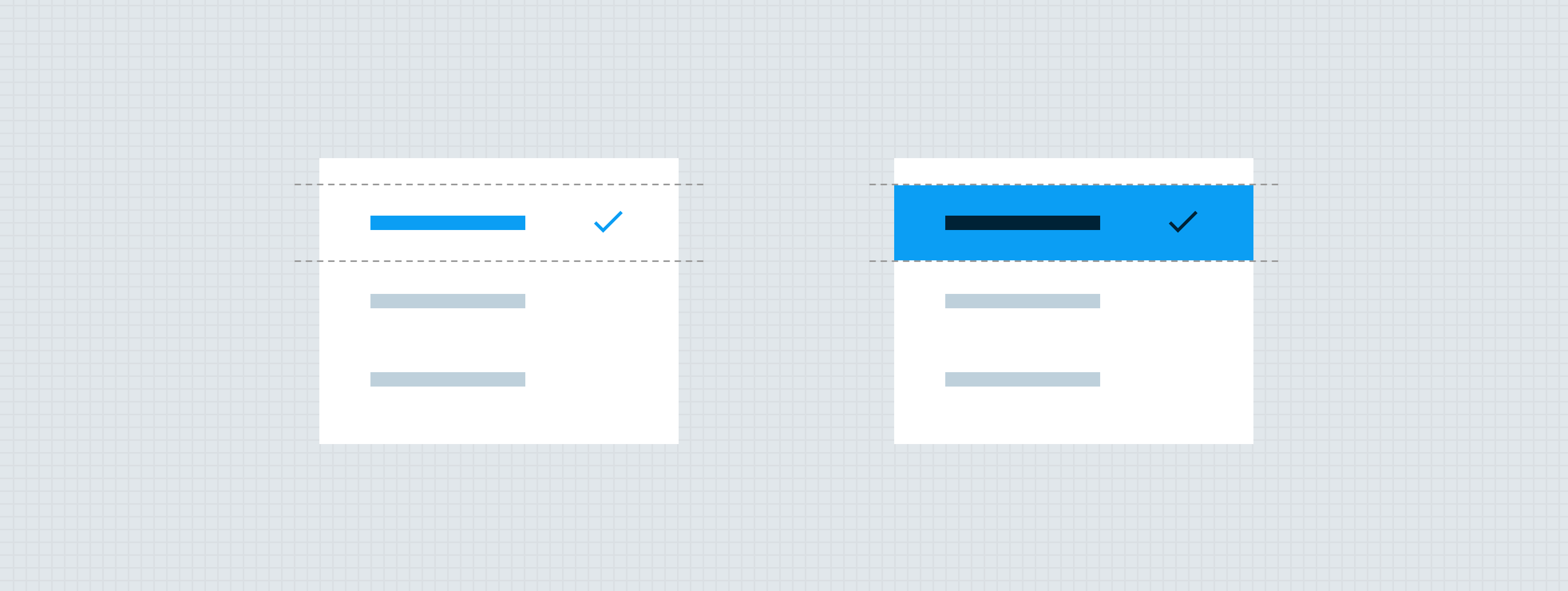
Each cloaked checkmark list item is made of a branded container and a selection icon. The cloaked checkmark also has a content area that may be customized per design. This content area may contain various atoms from the design system such as labels, quick action buttons, or account components. While the content area is flexible, each item of a cloaked checkmark list must utilize the same design components in the same layout, so that the list is easy to scan.

- Content - not defined by the component
- 24px selection icon — Avatar
- Branded container
States
The content inside of the container will stay the same between the different state.

Placement
Cloaked checkmark groups should generally be left-aligned within their parent containers, but may be centered if the content immediately above or below is also centered.
Developer Docs
Vue Developer DocsComponent documentation coming soon!
.png)







